Beside general information that required for all tickets, organizations have individual needs to add specific details to tickets. This needed information takes various formats like texts, integers, date-time and more.
OTRS supports adding a so-called dynamic field to handle texts, integers, drop-down lists, multi-select fields, date-time, checkboxes and more. OTRS administrators can define where those fields should be visible or editable, and of course, the dynamic fields are also available in statistics and reports.
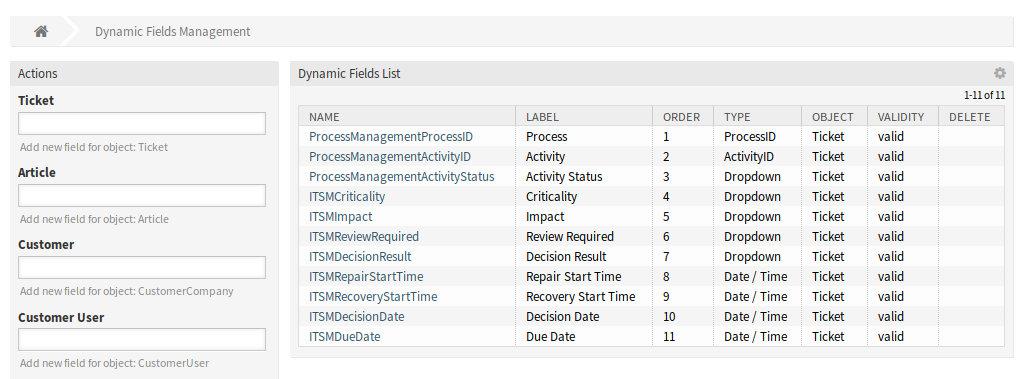
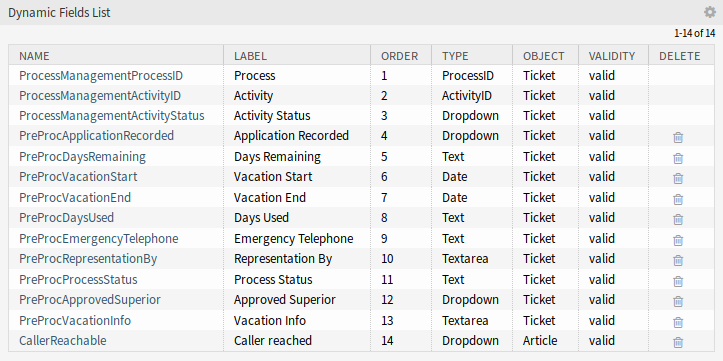
Use this screen to manage dynamic fields in the system. A fresh OTRS installation contains three dynamic fields by default. The dynamic field management screen is available in the Dynamic Fields module of the Processes & Automation group.

Manage Dynamic Fields
To create a new dynamic field:
-
Choose an object in the left sidebar and select a dynamic field type from its drop-down.
-
Fill in the required fields.
-
Click on the Save button.

To edit a dynamic field:
-
Click on a dynamic field in the list of dynamic fields.
-
Modify the fields.
-
Click on the Save or Save and finish button.

To delete a dynamic field:
-
Click on the trash icon in the last column of the overview table.
-
Click on the Confirm button.

Note
If several dynamic fields are added to the system, use the filter box to find a particular dynamic field by just typing the name to filter.
Warning
The maximum number of 300 valid dynamic fields should not be exceeded. Exceeding this limit may affect the system performance.
Built-in Dynamic Fields
OTRS comes with pre-defined dynamic fields.
Warning
Do not delete these dynamic fields. They are required to work the process management and the system monitoring properly.
ProcessManagementProcessID-
This dynamic field will store the process ID from the Process Management when a process is started.
ProcessManagementActivityID-
This dynamic field will store the activity ID from the Process Management while a process is running.
ProcessManagementActivityStatus-
This dynamic field will store the activity status from the Process Management while a process is running.
SystemMonitoringHost-
This dynamic field will store the host name comes from the System Monitoring suite.
SystemMonitoringService-
This dynamic field will store the service name comes from the System Monitoring suite.
SystemMonitoringState-
This dynamic field will store the state name comes from the System Monitoring suite.
ITSMCriticality-
This is a drop-down dynamic field that contains criticality levels from 1 very low to 5 very high.
ITSMImpact-
This is a drop-down dynamic field that contains impact levels from 1 very low to 5 very high.
ITSMReviewRequired-
This is a drop-down dynamic field that contains Yes and No to indicate if a review is required.
ITSMDecisionResult-
This is a drop-down dynamic field that contains some possible results for decisions.
ITSMRepairStartTime-
This is a date/time dynamic field for holding the repair start time.
ITSMRecoveryStartTime-
This is a date/time dynamic field for holding the recovery start time.
ITSMDecisionDate-
This is a date/time dynamic field for holding the decision time.
ITSMDueDate-
This is a date/time dynamic field for holding the due date.
The dynamic fields are activated in many screens by default.
To see the complete list of screens:
-
Go to the System Configuration screen.
-
Navigate to
Frontend→Agent→VieworFrontend→External→Viewto see the screens.
Dynamic Field Settings
The following settings are available when adding or editing this resource. The fields marked with an asterisk are mandatory.
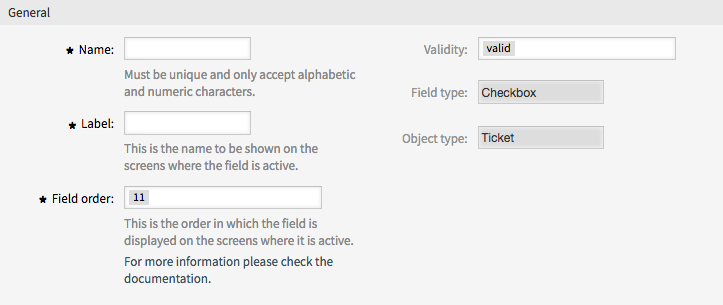
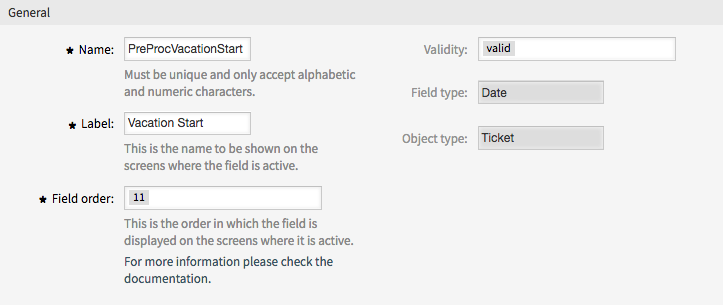
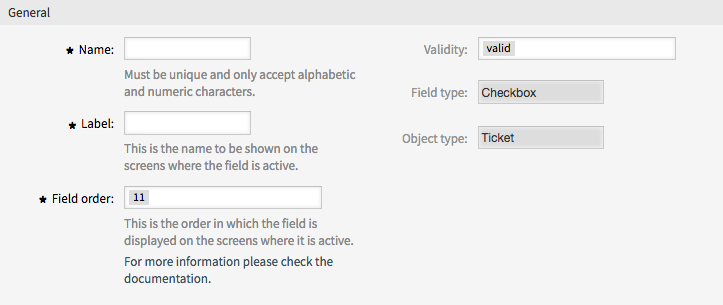
General Dynamic Field Settings
These settings are the same for all types of dynamic fields.

- Name *
-
The name of this resource. Any type of characters can be entered to this field including uppercase letters and spaces. The name will be displayed in the overview table.
- Label *
-
This is the name to be shown on the screens where the field is active.
See also
It is possible to add translations for a dynamic field label. Label translations have to be added manually to language translation files.
- Field order *
-
This is the order in which the field is displayed on the screens where it is active.
Note
The configured value for the field order is considered in the following screens:
-
all screens in the administrator interface
-
all screens in the external interface
-
Business Process Information widget in the agent interface
In other screens the order can be configured in other ways, e.g. via a specific order of fields in the form configuration.
-
- Validity *
-
Set the validity of this resource. Each resource can be used in OTRS only, if this field is set to valid. Setting this field to invalid or invalid-temporarily will disable the use of the resource.
- Field type
-
This type have been selected in the previous page and can not be changed here anymore. This is a read-only field.
- Object type
-
This type have been selected in the previous page and can not be changed here anymore. This is a read-only field.
Note
The object type determines where the dynamic field can be used. For example dynamic field with object type Ticket can be used only in tickets, and can not be used in articles.
The following settings are relevant only for the particular type of dynamic fields.
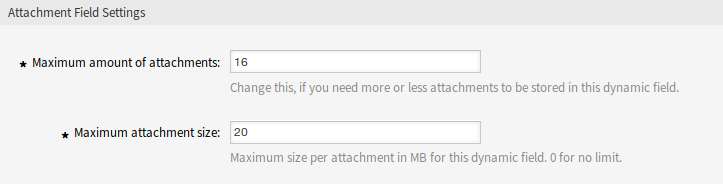
Attachment Dynamic Field Settings
Attachment dynamic field is used to store attachments for tickets and articles.
Article dynamic fields can hold attachments for each ticket article. Attachments stored in an article dynamic field of type attachment can just be downloaded, but not deleted or changed.
Ticket dynamic fields can hold attachments for each ticket. Attachments stored in a ticket dynamic field of type attachment are stored once for each ticket and can be downloaded and deleted.

- Maximum amount of attachments *
-
This setting holds the amount of files that can be stored in the dynamic field of type attachment per ticket or article. Increasing this value enables the agents to add more files. Reducing this amount does not delete attachments already stored in dynamic fields of type attachment, but reduces the possibility for adding files up to the configured maximum.
- Maximum attachment size *
-
This setting holds the maximum file size in megabyte each uploaded file can have. If an agent is uploading a file greater than the here configured file size, the file is accepted initially. As soon as the upload is done, the size is checked and the file gets deleted as well as the user informed that the file was not stored because it exceeded the maximum attachment size limit.
Calculation Dynamic Field Settings
Note
To be able to use dynamic field calculation in OTRS, you have to enable it first.

Calculation dynamic field is used to perform simple mathematical operations.

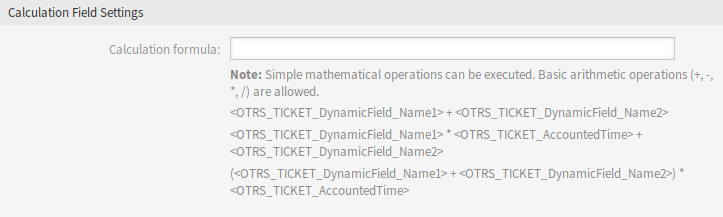
- Calculation formula
-
This setting is used to add a calculation formula. Simple mathematical operations are possible. The default value is zero.
Numbers in the formula should have dot as decimal separator and should be used without thousands separator like
123456.78.
Checkbox Dynamic Field Settings
Checkbox dynamic field is used to store true or false value.

- Default value *
-
The default value for the checkbox.
- Checked
-
The checkbox is checked by default.
- Unchecked
-
The checkbox is unchecked by default.
Contact With Data Dynamic Field Settings
This dynamic field allows to add contacts with data to tickets.

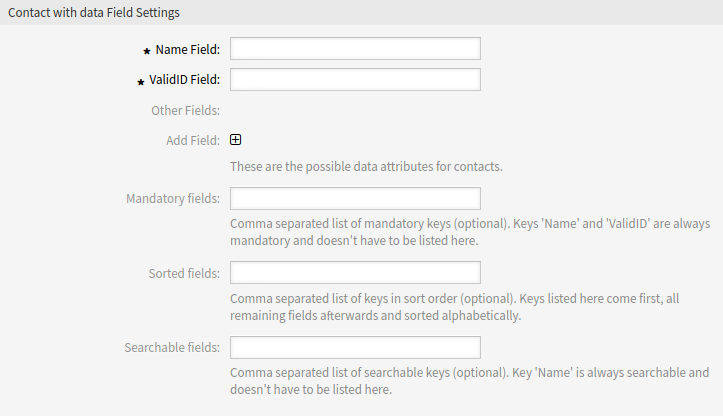
- Name Field *
-
The attribute
Nameis always mandatory and it is not automatically added, so for each new data source this attribute must be added manually. Within the data source definition (or dynamic field configuration) this must be represented by the keyNameand the value could be Name for example. - ValidID Field *
-
The attribute
ValidIDis always mandatory and it is not automatically added, so for each new data source this attribute must be added manually. Within the data source definition (or dynamic field configuration) this must be represented by the keyValidIDand the value could be Validity for example. - Other Fields
-
These are the possible data attributes for contacts. Clicking on the ⊞ button of the Add Fields will add two new fields, where a Key (internal value) and a Value (displayed value) can be set. With the button you can add multiple key-value pairs.
Warning
The keys
NameandValidIDare already used by Name Field and ValidID Field. Do not use these keys again! - Add Fields
-
Use this button to add more fields to dynamic field.
- Mandatory fields
-
Comma separated list of mandatory keys.
Note
Keys
NameandValidIDare always mandatory and doesn’t have to be listed here. - Sorted fields
-
Comma separated list of keys in sort order. Keys listed here come first, all remaining fields afterwards and sorted alphabetically.
- Searchable fields
-
Comma separated list of searchable keys.
Note
Key
Nameis always searchable and doesn’t have to be listed here.
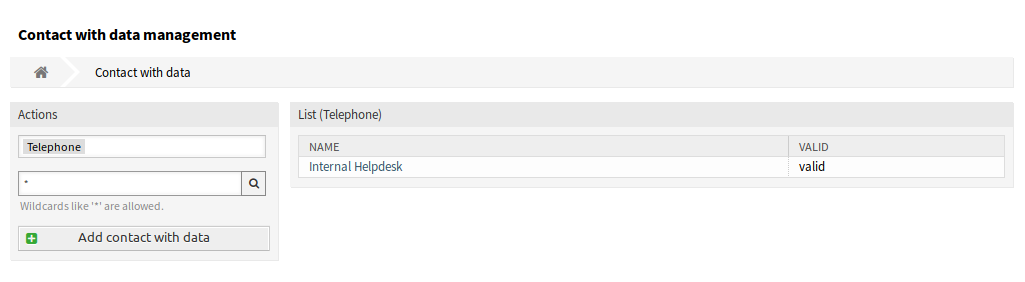
When the dynamic field was saved, click on the name of the newly created dynamic field in the overview table. The Edit Dynamic Field screen will open. There is a button Add or edit contacts, that points to Tickets → Edit contacts with data to add some data.

To add a new contact with data:
-
Select a dynamic field from the drop-down list in Actions widget of the left sidebar.
-
Click on the Add contact with data button in the left sidebar.
-
Fill in the required fields.
-
Click on the Save button.

To edit a contact with data:
-
Click on a contact with data in the list of contact with data entries.
-
Modify the fields.
-
Click on the Save or Save and finish button.

The usage of this type of dynamic field is more complex then the others. An exemplary usage of contacts with data is as follows:
-
Create a new dynamic field of type contact with data.
-
Set the possible contact attributes (possible values).
-
Type Name into Name Field.
-
Type Validity into ValidID Field.
-
Add any other attribute with Add Fields button such as
Telephoneattribute (key:Telephone, value: Phone).
-
-
Add the list of mandatory attribute keys comma separated (
NameandValidIDare not needed). -
Set the attribute key order list comma separated as:
Name,Telephone,ValidID. -
Add the list of searchable attribute keys comma separated (
Nameis not needed). -
Populate the data source by adding at least one contact in the newly created data source by using Manage Contacts with Data screen from the main menu of the agent interface.
-
Add the new dynamic field to the screen’s configuration where it should be shown. For example in New Phone Ticket screen by updating the system configuration setting
Forms###AgentFrontend::TicketCreate::Phone::CreatePropertiesand do the same forAgentFrontend::TicketDetailView::WidgetType###Properties.See also
See Display Dynamic Fields on Screens for more information.
-
Go to New Phone Ticket screen, and notice that the new field is there. Add all needed information to the ticket.
-
Select an existing contact using autocomplete and choosing a contact.
-
Click on the Create button to create the ticket and go to the ticket detail view.
-
Open the widget configuration of the Properties widget in the ticket detail view, and enable the dynamic field in the Hide/Show Properties list.
-
The assigned contact and its attributes will be shown in the ticket detail view.
-
It is possible to update the attributes of the contact by clicking the Edit contact button that appears in the right side of dynamic field property card (if the current user is a member of the groups defined in system configuration setting
Frontend::Module###AdminDynamicFieldContactWithData). -
If is necessary to change the contact for this ticket, it can be done via any other ticket action where the dynamic field is configured for display.
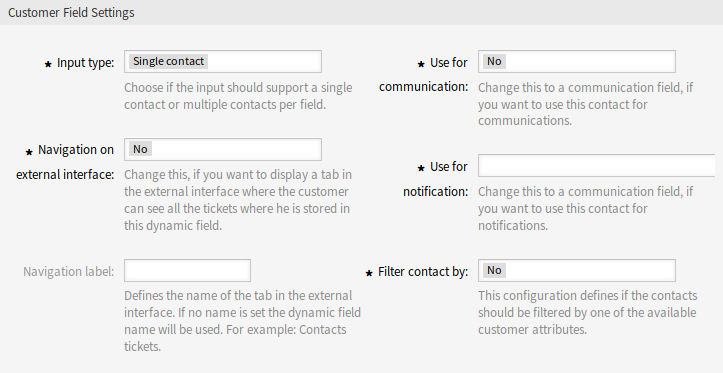
Customer Dynamic Field Settings
Customer dynamic field is used to store customer data from integrated external customer databases as contacts in a ticket.

- Input type *
-
Defines whether the dynamic field should be able to store a Single contact or Multiple contacts.
- Navigation on external interface *
-
Defines whether or not a new navigation entry in the external interface should be shown. This navigation entry will only be shown to customer users that are stored in one of the Customer fields. The label of this entry can be defined in the setting Navigation label if this setting is saved with yes.
- Navigation label
-
This configuration makes it possible to define a custom label for the navigation entry displayed in the external interface. If no value is configured, a default combination of the field label and Tickets will be used, for example Contacts Tickets.
- Use for communication *
-
If customer users stored in a dynamic field of type Customer should get used for communication, this configuration has to be used. It is possible to use customer users for the To, Cc and Bcc field. If this configuration is active, the customer user will be added to the configured field. If the field is already containing the address of the customer user, it will not get added a second time. The agent still has the opportunity to remove the address from the field when composing a new message.
- Use for notification *
-
If customer users stored in a dynamic field of type Customer should get used for notification, this configuration has to be used. It is possible to use customer users for the To, Cc and Bcc recipient. If this configuration is active, the dynamic field will be shown in the recipient block of the ticket notifications.
Note
If the configuration option
UserForNotificationis not set in the dynamic field table, the fallback recipient will be used. The fallback recipient is the To recipient. - Filter contact by *
-
In some scenarios it is necessary to filter possible contacts by their attributes. A filter for example could be the customer number, the city or a custom attribute. To activate the filter functionality, select the needed attribute from the drop-down list. If the customer number is selected, the contact will be filtered by the customer number of the customer of the ticket. For each other attribute the filter can be defined as a text value. After selecting the filter attribute from the drop-down list, a second input field will be displayed where the filter can be defined.
- Filter criteria *
-
In this field the filter of the attributes for the customer result is defined. For example, if only customer users with the first name Theo should be selectable, the filter Fistname from the Filter contact by has to be selected. After that the Filter criteria field will be displayed. Now we can insert Theo into the filter field. Currently it is not possible to define a regular expression or a placeholder for filtering customer users.
After the dynamic field of the type Customer was configured and added to the different views, the functionality can get used. The contact fields will be displayed below the recipients for new tickets or otherwise in the dynamic fields block of the page. The exact position and label of the field depends on the field configuration.
If a customer number filter was configured the dynamic field will be locked and unchangeable as long as no customer is added to the ticket.
After inserting at least one character into the text field of the dynamic field a search over the configured customer databases starts. At this point the configured filter takes it place and removes unmatched customer users from the result set. To start a search for all available customer users for this field you can use the * wildcard.
If a field has been configured to use the contacts for communication and the Reply via Email or Reply to All via Email actions are used in the ticket detail view, all customer users stored in the respective field will be added to the configured recipient list (to, cc or bcc) unless they exist as a recipient already.
Note
The field must not be configured in the dynamic field section of the reply actions.
To allow searching of the Customer dynamic field values after the data was stored to the ticket the search view has to be configured accordingly.
The search works equals to the search for regular customer users. The login name of the customer user has to be used as search criteria.
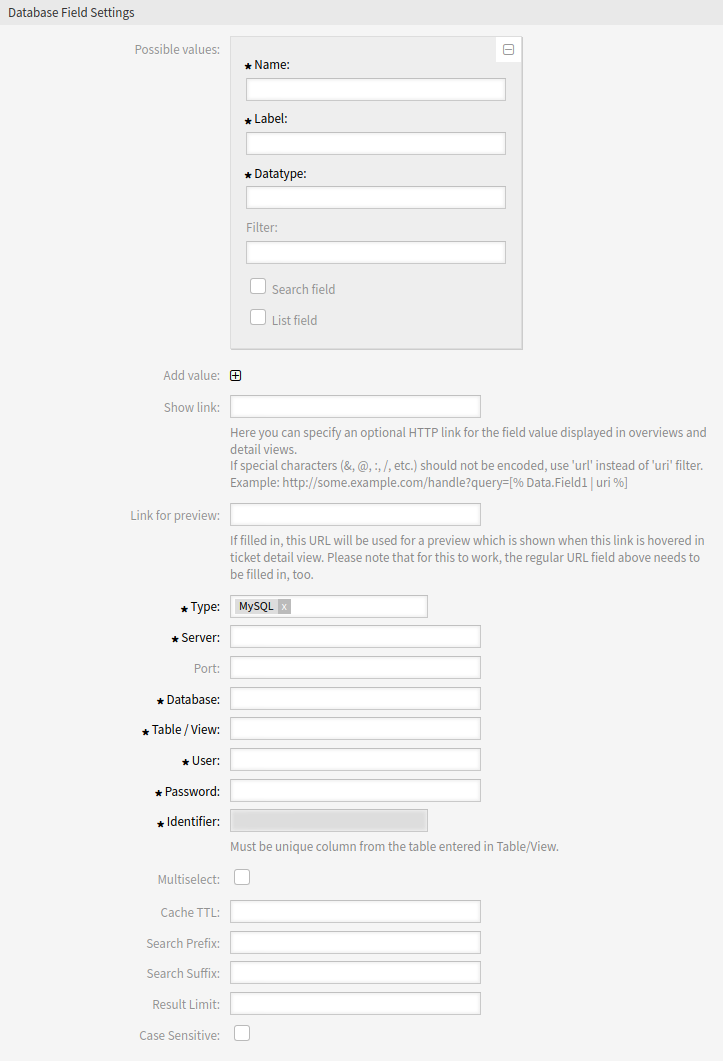
Database Dynamic Field Settings
Database dynamic field is used to store data from external databases in tickets.
Before an external database can be searched and the results be saved at the ticket through the dynamic field, the credentials have to be stored in the configuration of the dynamic field.

- Possible values
-
The possible values will fill up the Identifier field below automatically, which defines the value that will be stored in the dynamic field. Possible values can be created as much as needed (or at least as many table columns as the database table has). The possible values defines the database columns to search in. It is possible to set the column name, a description (label) the field should have, the needed data type and if the field should be a search or list field.
- Name *
-
The exact name of the database column which will be requested through the database queries.
- Label *
-
The label of the field which will be displayed in the detailed search.
- Datatype *
-
The data type which will be stored in the dynamic field. Possible values: Date, Integer or Text.
- Filter
-
With the filter field, it is possible to choose a ticket attribute or a dynamic field as a filter for the related column. If the dynamic field is bound to a related ticket, the attributes will be used for the filter mechanism, otherwise the filters will be ignored. If the filter will be configured to a table column, only search results matching to the search term and the related ticket attribute on exactly the configured column will be displayed.
- Searchfield
-
Indicates if a field should be included in the search requests.
- Listfield
-
Indicates if a field should be displayed in the results.
- Add value
-
Click on the + icon to add a new section to Possible values.
- Show link
-
Here you can specify an optional HTTP link for the field value displayed in overviews and detail views. Examples:
-
The value of dynamic field named
Field1is part of the link:https://some.example.com/handle?query=[% Data.Field1 | uri %]
-
The value of dynamic field named
Field1is the complete link with and without protocol:[% Data.Field1 %] https://[% Data.Field1 %]
-
The value of dynamic field named
100Fieldneeds special handling, because the name of the dynamic field starts with a number:https://some.example.com/handle?query=[% Data.item("100Field") | uri %]
If special characters (&, @, :, /, etc.) should not be encoded, use
urlinstead ofurifilter. -
- Link for preview
-
If filled in, this URL will be used for a preview which is shown when this link is hovered in ticket detail view. Please note that for this to work, the regular URL field above needs to be filled in, too.
- Type *
-
The type of the desired database can be selected here. The following database types are supported: MySQL, Oracle, PostgreSQL or MSSQL.
- SID
-
This option is only available for Oracle connections and will be shown or hidden automatically. Within this option you have to enter the SID of your Oracle connection.
- Driver
-
This option is only available for ODBC connections and will be shown or hidden automatically. Within this option you have to enter in the host system previously configured ODBC driver to connect to the desired MSSQL database.
- Server *
-
The database host (host name or IP address).
- Port
-
The port of the database server.
- Database *
-
Defines the desired target database of the DBMS. This database will be used for queries.
- Table/View *
-
This table or view will be used for the queries.
- User *
-
The username for the database connection.
- Password *
-
The user password for the database connection.
- Identifier *
-
This select box will be automatically filled through Possible values. This field represents the value which will be stored in the dynamic field. Must be unique column from the table entered in Table/View.
- Multiselect
-
If this field is selected, it will be possible to store more than one value to the dynamic field. Those values will be stored comma separated.
- Cache TTL
-
This value defines the period of validity of the database cache in seconds. Equal queries to the database will be answered through the cache (local file system) within this period instead of asking the database again.
- Search Prefix
-
This value will be put in the front of every search term while using the auto-completion to search the database. Wildcard characters are supported as well. The search prefix will be ignored during the detailed search, but it is still possible to use wildcard characters in those masks.
- Search Suffix
-
This value will be put in the end of every search term while using the auto-completion to search the database. Wildcard characters are supported as well. The search suffix will be ignored during the detailed search, but it is still possible to use wildcard characters in those masks.
- Result Limit
-
The entered integer value defines the maximum amount of allowed results during a database search. This includes the auto-completion search as well as the detailed search.
- Case Sensitive
-
If this field is selected, case-sensitivity will take effect on searches.
Storage of Historical Data
To store historical data, it is necessary to activate and set the settings in the system configuration.
In the configuration option for the SourceDynamicField it is needed to fill in the already created dynamic field name, which will be used to gather the historical data. In the related option TargetDynamicField the key have to be filled with the table columns of the connected external database, which will be readout. For every column the related target dynamic field has to be configured in the field content. The gathered data will be saved in these dynamic fields.
If the configuration is ready and active, the configured fields will be readout from the external database, since the source field gets a new value via the configured masks. The data will be searched by its stored identifier via an event module and the found values will be stored in the target dynamic fields.
Note
The mapping of multiselect fields to historical data is not supported.
Searching and Saving Data Sets
After this type of dynamic field is added to screens it is possible to input search terms and therefore execute a search over all configured database fields. Otherwise click on the Detailed search link and start a detailed search in which the fields to search in are selected explicitly. Wildcard character * is allowed in every single field.
Since search terms are typed in into the text field, a database search will be started over the configured columns and the result will displayed via an auto-completion below the text field. The more exact the search term is, the more exact will be the result (less result entries).
If the wished value will be displayed in the results, it can be selected via a mouse click or via the keyboard and therefore be added to the dynamic field results.
Via the link Details a popup screen can be accessed, which offers detailed information about the whole result row. This information includes the line headers and the data. This information can be used to get an overview about the rest (of the not configured) columns or to compare data. The added result entries can be removed via the minus button.
The link Detailed search opens a new modal dialog to start a new database search. In this mask it is possible to select the fields to search on explicitly.
By default the first available field is activated, but it is also possible to remove available fields or add additional ones. Only activated and filled fields are considered for the search. Wildcard character * is allowed in every single field.
The database search will be executed via the Start search button and the results will be tabular displayed. If the search was successful, the results will be listed and one of the entries can be selected via a mouse click. The value will be added to the list of saved values afterwards.
Independent of using the auto-completion or the detailed search, every single result can just selected ones. If an agent tries to select a value multiple times, a related warning message is displayed.
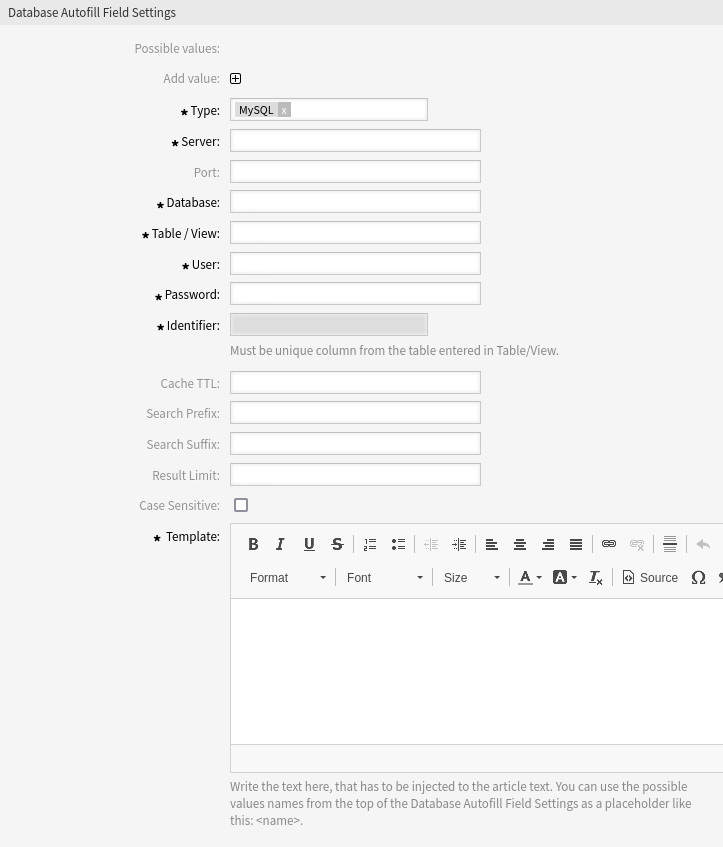
Database Autofill Dynamic Field Settings
Database autofill dynamic field is used to provide data from external databases and use them in tickets as template.
Before an external database can be searched and the results be saved at the ticket through the dynamic field, the credentials have to be stored in the configuration of the dynamic field.

This dynamic field operates identical to database dynamic field, but with these differences:
-
Always has a single option select field.
-
Available only for ticket object.
The settings of this dynamic field are very similar to database dynamic field, but with these differences:
-
There is no Show link setting.
-
A template has to be provided to be used in ticket create screens or in ticket actions.
- Template *
-
The text entered here will be injected to the article text. You can use the possible values names as a placeholder like this:
<name>.
In the agent interface, if a ticket is created or a ticket action is selected, the template of the dynamic field will be appended to the end of the body of the form.
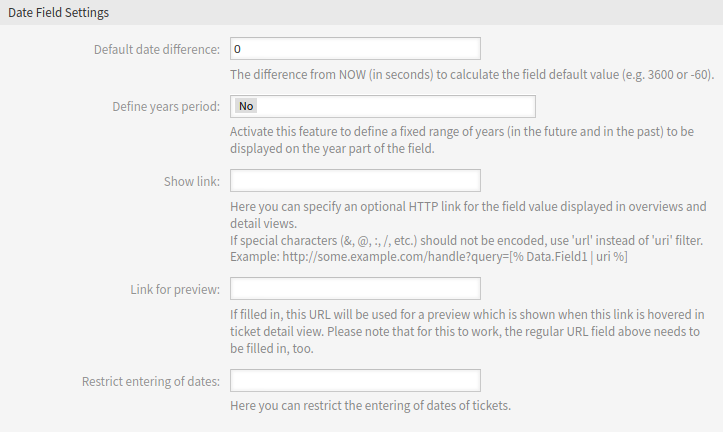
Date Dynamic Field Settings
Date dynamic field is used to store a date value.

- Default date difference
-
The difference from now (in seconds) to calculate the field default value (e.g. 3600 or -60).
- Define years period
-
Activate this feature to define a fixed range of years (in the future and in the past) to be displayed on the year part of the field. If set to Yes the following options will be available:
- Years in the past
-
Define the number of years in the past from the current day to display in the year selection for this dynamic field in edit screens.
- Years in the future
-
Define the number of years in the future from the current day to display in the year selection for this dynamic field in edit screens.
Note
If no years period is specified, the system uses the default value for the period: 10 years (5 years in the past and 5 years in the future).
- Show link
-
Here you can specify an optional HTTP link for the field value displayed in overviews and detail views. Examples:
-
The value of dynamic field named
Field1is part of the link:https://some.example.com/handle?query=[% Data.Field1 | uri %]
-
The value of dynamic field named
Field1is the complete link with and without protocol:[% Data.Field1 | uri %] https://[% Data.Field1 | uri %]
-
The value of dynamic field named
100Fieldneeds special handling, because the name of the dynamic field starts with a number:https://some.example.com/handle?query=[% Data.item("100Field") | uri %] -
The value of dynamic field named
Field1contains the link, the value of dynamic field namedField2contains an important value for a parameter:https://[% Data.Field1 | uri %]?query=[% Data.DynamicField_Field2 | uri %]
If special characters (&, @, :, /, etc.) should not be encoded, use
urlinstead ofurifilter. -
- Link for preview
-
If filled in, this URL will be used for a preview which is shown when this link is hovered in ticket detail view. Please note that for this to work, the regular URL field above needs to be filled in, too.
See also
The URL has to be added to the allowed origins. Read the External Link Previews chapter for more information.
- Restrict entering of dates
-
Here you can restrict the entering of dates of tickets.
- Prevent entry of dates in the future
-
Selecting this option will prevent entering a date that is after the current date.
- Prevent entry of dates in the past
-
Selecting this option will prevent entering a date that is before the current date.
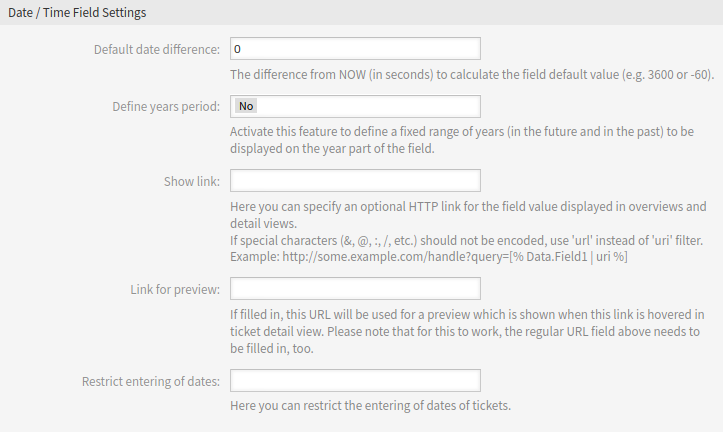
Date / Time Dynamic Field Settings
Date / time dynamic field is used to store a date time value.

The settings for this type of dynamic field is the same as for date dynamic field.
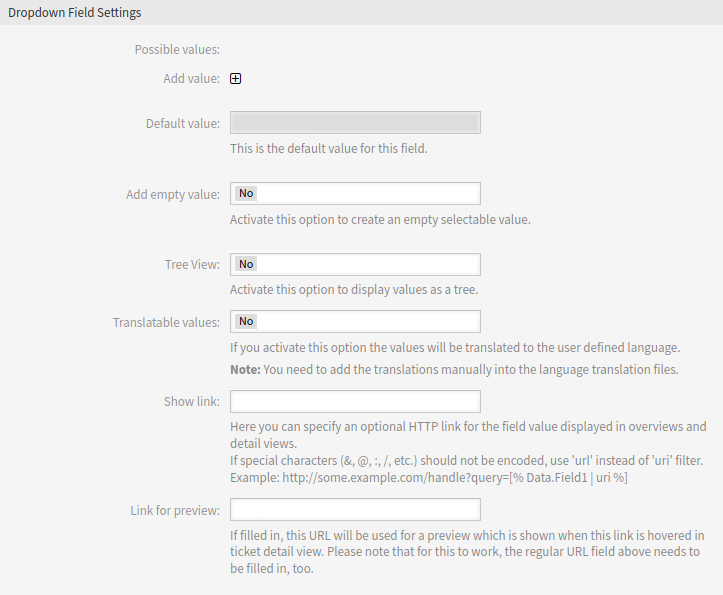
Dropdown Dynamic Field Settings
Drop-down dynamic field is used to store a single value, from a closed list.

- Possible values
-
These are the possible data attributes for contacts. Clicking on the ⊞ button will add two new fields, where a key (internal value) and a value (displayed value) can be set. With the button you can add multiple key-value pairs.
Warning
The maximum number of 100 values should not be exceeded. Exceeding this limit may affect the system performance.
- Default value
-
This is the default value for this field and this will be shown on the edit screens.
- Add empty value
-
If this option is activated an extra value is defined to show as a – in the list of possible values. This special value is empty internally.
- Tree View
-
Activate this option to display values as a tree. If you use a sub-value, specify it as Parent::Sub.
- Translatable values
-
If you activate this option the values will be translated to the user defined language.
Note
You need to add the translations manually into the language translation files.
- Show link
-
Here you can specify an optional HTTP link for the field value displayed in overviews and detail views. Examples:
-
The value of dynamic field named
Field1is part of the link:https://some.example.com/handle?query=[% Data.Field1 | uri %]
-
The value of dynamic field named
Field1is the complete link with and without protocol:[% Data.Field1 | uri %] https://[% Data.Field1 | uri %]
-
The value of dynamic field named
100Fieldneeds special handling, because the name of the dynamic field starts with a number:https://some.example.com/handle?query=[% Data.item("100Field") | uri %] -
The value of dynamic field named
Field1contains the link, the value of dynamic field namedField2contains an important value for a parameter:https://[% Data.Field1 | uri %]?query=[% Data.DynamicField_Field2 | uri %]
If special characters (&, @, :, /, etc.) should not be encoded, use
urlinstead ofurifilter. -
- Link for preview
-
If filled in, this URL will be used for a preview which is shown when this link is hovered in ticket detail view. Please note that for this to work, the regular URL field above needs to be filled in, too.
See also
The URL has to be added to the allowed origins. Read the External Link Previews chapter for more information.
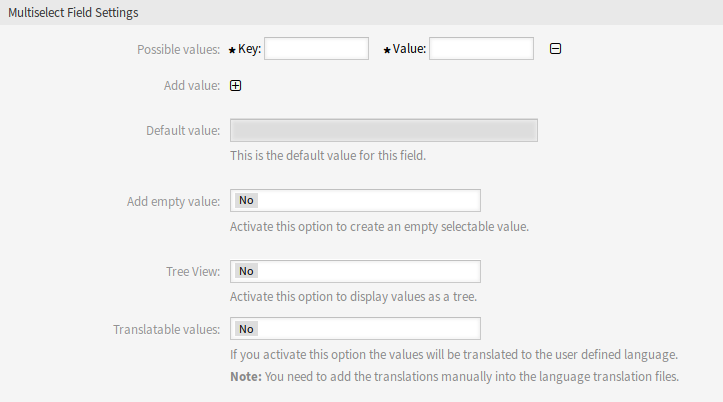
Multiselect Dynamic Field Settings

- Possible values
-
These are the possible data attributes for contacts. Clicking on the ⊞ button will add two new fields, where a key (internal value) and a value (displayed value) can be set. With the button you can add multiple key-value pairs.
Warning
The maximum number of 100 values should not be exceeded. Exceeding this limit may affect the system performance.
- Default value
-
This is the default value for this field and this will be shown on the edit screens.
- Add empty value
-
If this option is activated an extra value is defined to show as a – in the list of possible values. This special value is empty internally.
- Tree View
-
Activate this option to display values as a tree. If you use a sub-value, specify it as Parent::Sub.
- Translatable values
-
If you activate this option the values will be translated to the user defined language.
Note
You need to add the translations manually into the language translation files.
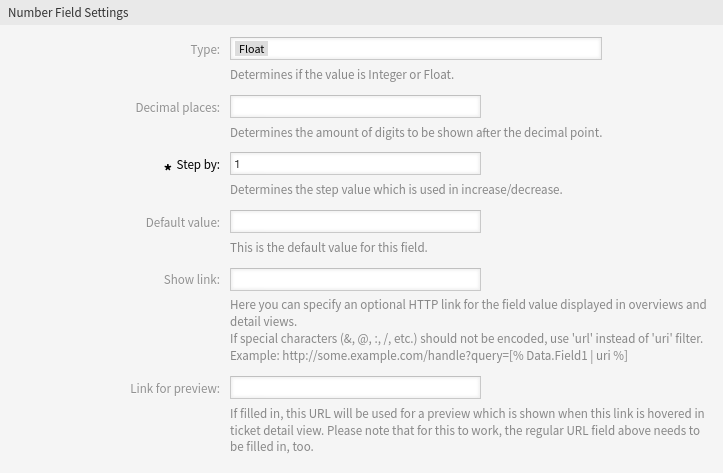
Number Dynamic Field Settings
Dynamic fields of type number are used to store integers and floating point numbers (float).

- Type
-
Select the type of the number. Possible values: Float or Integer.
- Decimal places
-
Determines the amount of digits to be shown after the decimal separator.
This setting is only available if Float is selected in the Type field.
- Step by *
-
Determines the step value which is used in increase or decrease.
- Default value
-
This is the default value for this field and this will be shown on the edit screens.
- Show link
-
Here you can specify an optional HTTP link for the field value displayed in overviews and detail views. Examples:
-
The value of dynamic field named
Field1is part of the link:https://some.example.com/handle?query=[% Data.Field1 | uri %]
-
The value of dynamic field named
Field1is the complete link with and without protocol:[% Data.Field1 | uri %] https://[% Data.Field1 | uri %]
-
The value of dynamic field named
100Fieldneeds special handling, because the name of the dynamic field starts with a number:https://some.example.com/handle?query=[% Data.item("100Field") | uri %] -
The value of dynamic field named
Field1contains the link, the value of dynamic field namedField2contains an important value for a parameter:https://[% Data.Field1 | uri %]?query=[% Data.DynamicField_Field2 | uri %]
If special characters (&, @, :, /, etc.) should not be encoded, use
urlinstead ofurifilter. -
- Link for preview
-
If filled in, this URL will be used for a preview which is shown when this link is hovered in ticket detail view. Please note that for this to work, the regular URL field above needs to be filled in, too.
See also
The URL has to be added to the allowed origins. Read the External Link Previews chapter for more information.
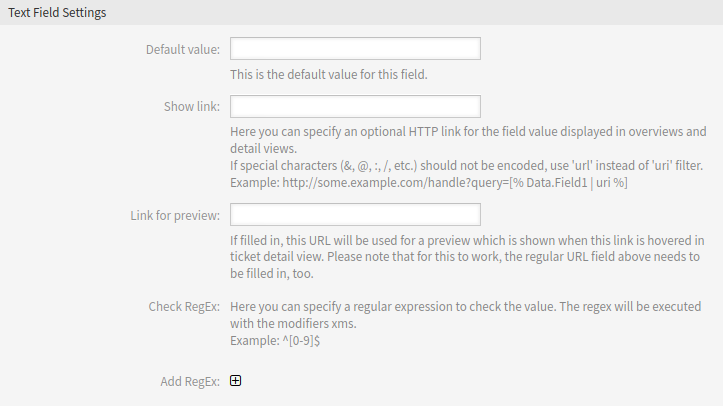
Text Dynamic Field Settings
Text dynamic field is used to store a single line string.

- Default value
-
This is the default value for this field and this will be shown on the edit screens.
- Show link
-
Here you can specify an optional HTTP link for the field value displayed in overviews and detail views. Examples:
The value of dynamic field named
Field1is part of the link:https://some.example.com/handle?query=[% Data.Field1 | uri %]The value of dynamic field named
Field1is the complete link with and without protocol:[% Data.Field1 | uri %] https://[% Data.Field1 | uri %]The value of dynamic field named
100Fieldneeds special handling, because the name of the dynamic field starts with a number:https://some.example.com/handle?query=[% Data.item("100Field") | uri %]The value of dynamic field named
Field1contains the link, the value of dynamic field namedField2contains an important value for a parameter:https://[% Data.Field1 | uri %]?query=[% Data.DynamicField_Field2 | uri %]If special characters (&, @, :, /, etc.) should not be encoded, use
urlinstead ofurifilter.
- Link for preview
-
If filled in, this URL will be used for a preview which is shown when this link is hovered in ticket detail view. Please note that for this to work, the regular URL field above needs to be filled in, too.
See also
The URL has to be added to the allowed origins. Read the External Link Previews chapter for more information.
- Check RegEx
-
Here you can specify a regular expression to check the value. The regex will be executed with the modifiers
xms. Example:^[0-9]$
- Add RegEx
-
Clicking on the ⊞ button will add two new fields, where a regular expression and an error message can be added.
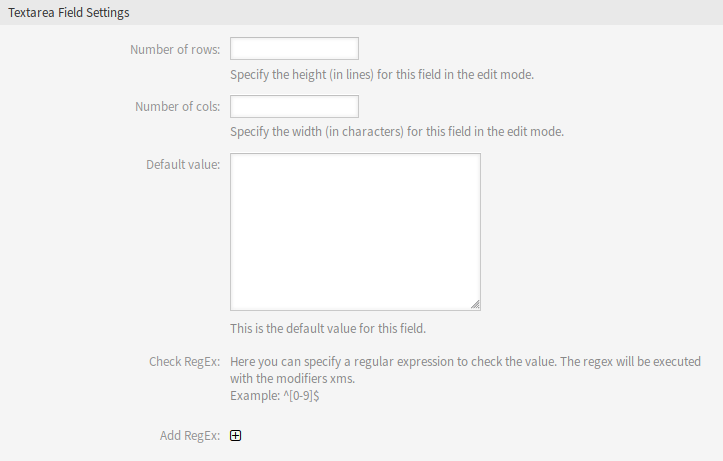
Textarea Dynamic Field Settings
Textarea dynamic field is used to store a multiple line string.

- Number of rows
-
The height (in lines) for this field in the edit mode.
- Number of cols
-
The width (in characters) for this field in the edit mode.
- Default value
-
This is the default value for this field and this will be shown on the edit screens.
- Check RegEx
-
Here you can specify a regular expression to check the value. The regex will be executed with the modifiers
xms. Example:^[0-9]$
- Add RegEx
-
Clicking on the ⊞ button will add two new fields, where a regular expression and an error message can be added.
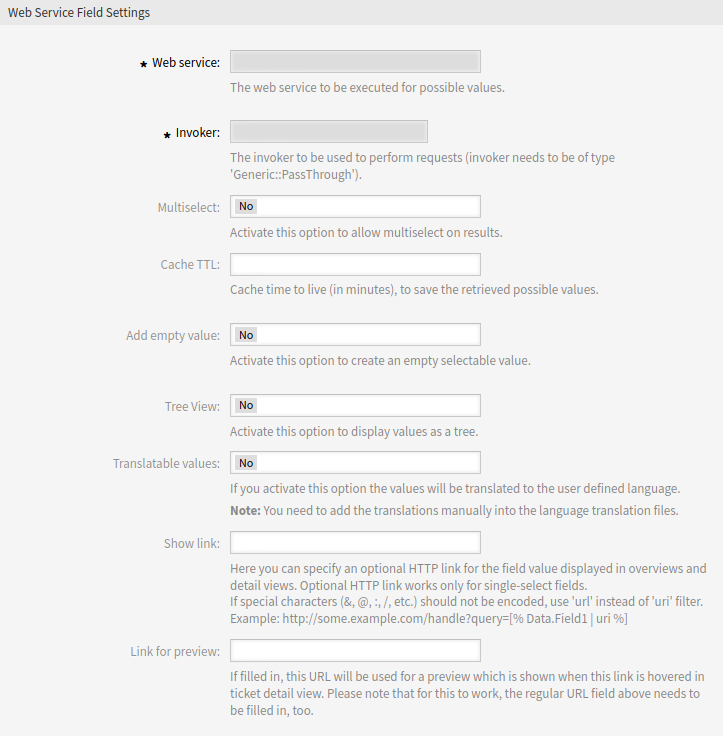
Web Service Dynamic Field Settings
Dynamic field of type web service is used to store data from external systems for tickets.
It is necessary to have an already working web service before creating a new dynamic field. The dynamic field gathers its selectable options from an external system using a web service.
The response from the external system defines the possible options to be displayed, and they could vary depending on the data that is sent in the request. Normally when a field is changed in a screen (e. g. the ticket priority in the New Phone Ticket screen) the values of other fields could be updated. That is the case with this type of dynamic fields, as they could also include all screen field values in the request and the remote server could potentially return completely different values depending on input.
Additionally if the dynamic field source object already exists (e. g. a ticket, and the field is set in the Change Free Fields action), the details of the already created ticket are also included in the request.

- Web service *
-
The configured web service whose invokers will be to triggered when a dynamic field is displayed.
- Invoker *
-
The invoker that is used to send requests to external systems. Within this field, just invokers of type
Generic::PassThroughwill be displayed. - Multiselect
-
A drop-down menu to determine if the displayed dynamic field should act as a multiselect field instead of a drop-down field.
- Cache TTL
-
A cache time to live value, that contains a value (in minutes). If the value is 0 or empty, no caching will be active. This cache is to prevent unnecessary requests to the remote server using the same values.
- Add empty value
-
Defines if it is possible to save an empty value in the field.
- Tree View
-
This option activates the tree view of possible values, if they are supplied in the correct format.
- Translatable values
-
If you activate this option the values will be translated to the user defined language.
Note
You need to add the translations manually into the language translation files.
- Show link
-
Here you can specify an optional HTTP link for the field value displayed in overviews and detail views. Optional HTTP link works only for single-select fields. Examples:
-
The value of dynamic field named
Field1is part of the link:https://some.example.com/handle?query=[% Data.Field1 | uri %]
-
The value of dynamic field named
Field1is the complete link with and without protocol:[% Data.Field1 %] https://[% Data.Field1 %]
-
The value of dynamic field named
100Fieldneeds special handling, because the name of the dynamic field starts with a number:https://some.example.com/handle?query=[% Data.item("100Field") | uri %]
If special characters (&, @, :, /, etc.) should not be encoded, use
urlinstead ofurifilter. -
- Link for preview
-
If filled in, this URL will be used for a preview which is shown when this link is hovered in ticket detail view. Please note that for this to work, the regular URL field above needs to be filled in, too.
Dynamic Field Search Booster
When using the ticket search in agent or external interface, historical values will be gathered from the database for select-type dynamic fields (e.g. drop-down and multiselect). On systems with a large number of tickets and/or dynamic fields, looking through potentially millions of entries can take more time than desirable which leads to a noticeable delay until the form has opened.
The result is cached but as dynamic fields change constantly on heavily used systems, caches are outdated quite frequently and the database has to be queried again. This package keeps track of used values and their number of occurrence for all relevant dynamic fields and uses this data to present a quick response when historical values are requested.
The current state for all dynamic fields will be retrieved and afterwards it is automatically being updated. However, synchronization can be force triggered by the console command Maint::Ticket::DynamicFieldSearchBoosterSync.
Note
This feature is only available to On-Premise customers. If you are a Managed customer, this feature is taken care of by the Customer Solutions Team in OTRS. Please contact us via support@otrs.com or in the OTRS Portal.
The search booster is initialized via a daemon task. It might take a while for this task to complete. Until that time historical values retrieved in the search form may be incorrect.
The search booster is in effect automatically when the ticket search form is opened and should deliver the same results as before.
Display Dynamic Fields on Screens
The following sections describe how to add a dynamic field to certain screens. The following examples use a dynamic field named Test1. Please make sure that you replace it with the actual name of your dynamic field.
Note
Make sure that the Validity of the dynamic field is set to valid.
Dynamic Field in Business Object Detail View
Dynamic fields can be added to any widget of the business object detail view. The following examples show the possibilities.
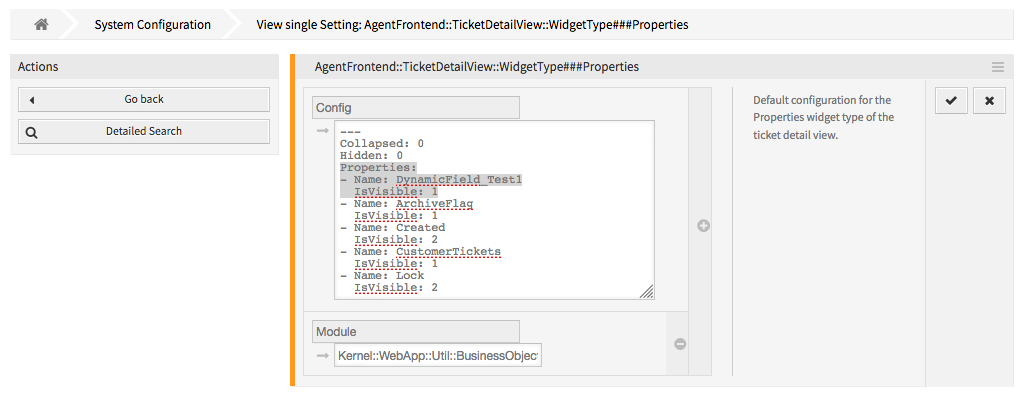
To add a ticket dynamic field to the Properties widget:
-
Go to the System Configuration screen.
-
Search for the setting
AgentFrontend::TicketDetailView::WidgetType###Properties. -
Add the ticket dynamic field to the
Propertiessection of the YAML configuration.Properties: - Name: DynamicField_Test1 IsVisible: 1

See also
Detailed information about the configuration of the property card and possible keys can be found under the reference.
-
Deploy the modified system configuration.
-
Go to the ticket detail view screen in the agent interface.
-
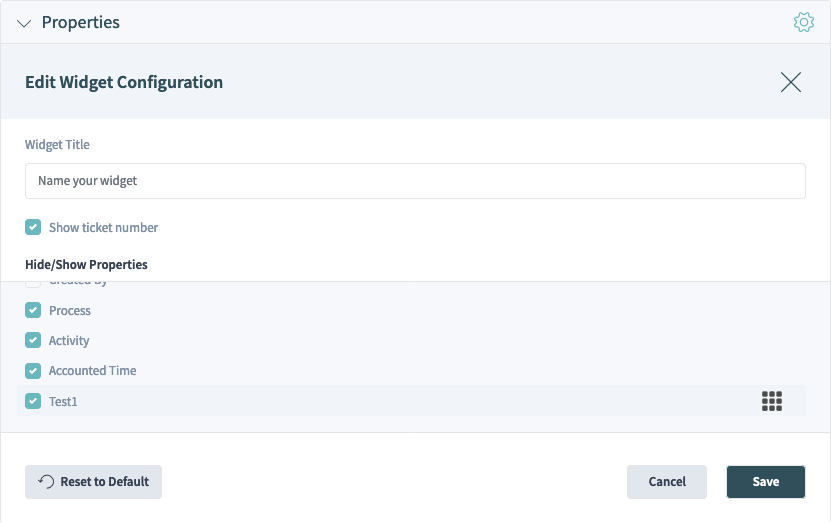
Find the Properties widget and open its configuration via the gear icon. Identify the
Test1dynamic field property in the Hide/Show Properties list. Activate it by clicking on the checkbox. Click on the Save button to apply the change and close the widget configuration.
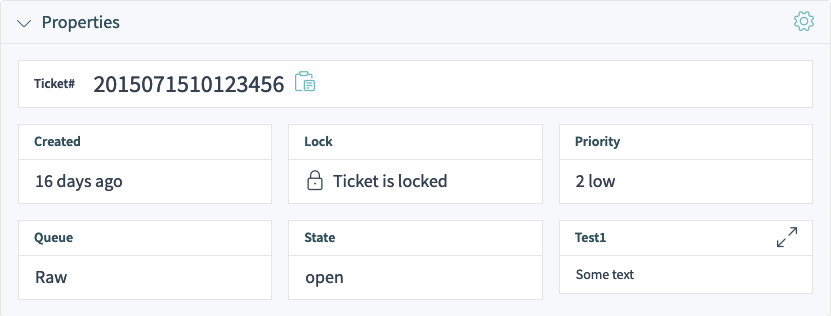
If defined, the ticket dynamic field value will then be displayed as a separate property card.

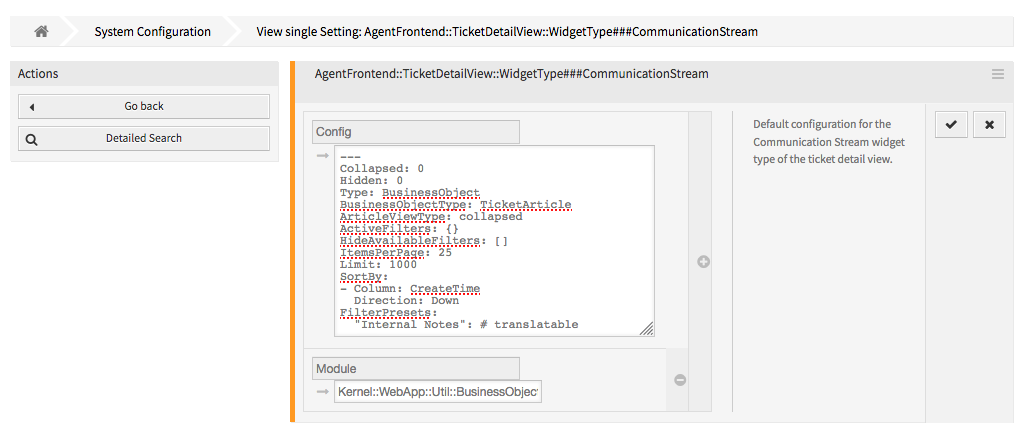
To add an article dynamic field to the Communication Stream widget:
-
Go to the System Configuration screen.
-
Search for the setting
AgentFrontend::TicketDetailView::WidgetType###CommunicationStream. -
Add the article dynamic field name to the
ArticleDynamicFieldsarray of the YAML configuration.ArticleDynamicFields: - Test1

Add Dynamic Field to Communication Stream Widget Configuration
-
Deploy the modified system configuration.
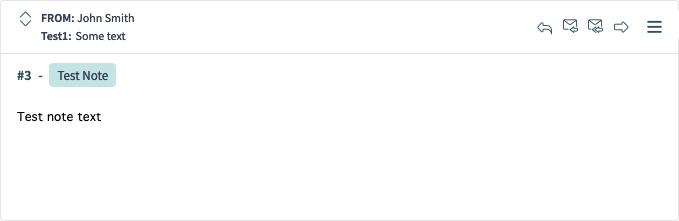
If defined, the article dynamic field value will then be displayed as a separate line in the article header in the Communication Stream widget. If not visible, make sure the header is expanded by clicking on it.

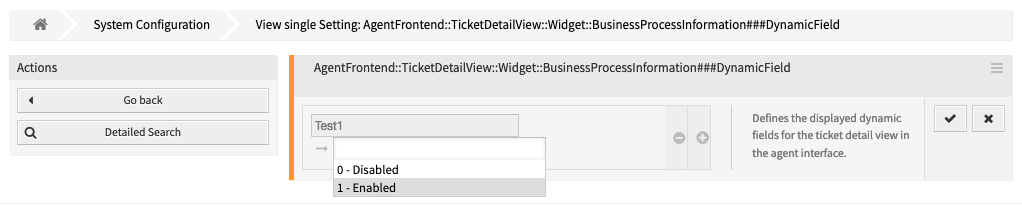
To add a ticket dynamic field to the Business Process Information widget:
-
Go to the System Configuration screen.
-
Search for the setting
AgentFrontend::TicketDetailView::Widget::BusinessProcessInformation###DynamicField. -
Add the dynamic field to the list and enabled it.

Add Dynamic Field to Business Process Information Widget Configuration
-
Deploy the modified system configuration.
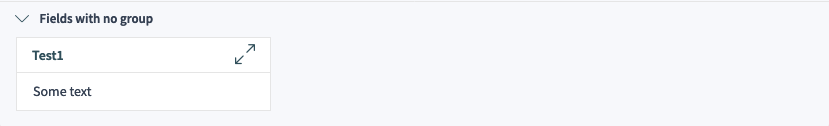
If defined, the ticket dynamic field value will then be displayed as a separate property card in the Business Process Information widget of a process ticket.

Display Dynamic Field Property Card in Business Process Information Widget
See also
If you want to group the dynamic fields into groups, please check the setting AgentFrontend::TicketDetailView::Widget::BusinessProcessInformation###DynamicFieldGroups.
Dynamic Field in Ticket and Article Action
The following example shows how to add a dynamic field to the Close Ticket action. The steps are identical for other actions, only the system configuration keys are different for each form.
See also
For the names and explanations of other forms, please consult the Form Fields chapter.
To add a ticket or an article dynamic field to the Close Ticket form:
-
Go to the System Configuration screen.
-
Search for the setting
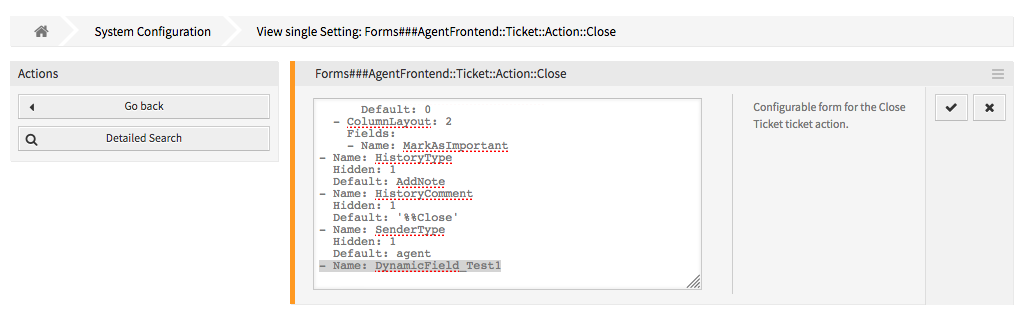
Forms###AgentFrontend::Ticket::Action::Close. -
Add the dynamic field to the
Fieldssection of the YAML configuration.Fields: - Name: DynamicField_Test1

-
Deploy the modified system configuration.
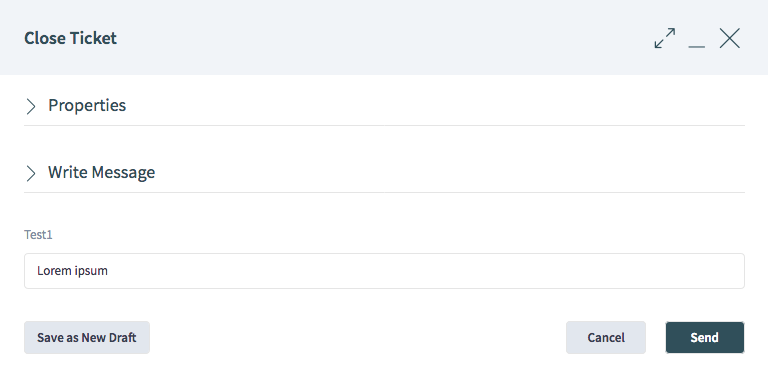
The ticket dynamic field will be displayed in the relevant ticket or article action as a form field.

Note
Article dynamic fields are only displayed if article related fields such as Subject and Body are present. If these fields do not exist, no article is created and no value is set for the dynamic field when the action is executed.
Dynamic Field in Business Object List
The following examples show how to add a dynamic field as a column or as a filter to the organizer item type Ticket List. This affects all organizer items of the type Ticket List. If only a specific organizer item needs to be affected, then please modify the system configuration key of the relevant organizer item.
See also
For the names and explanations for other organizer items please read the chapter Business Object Lists.
To add a ticket dynamic field as a list column:
-
Go to the System Configuration screen.
-
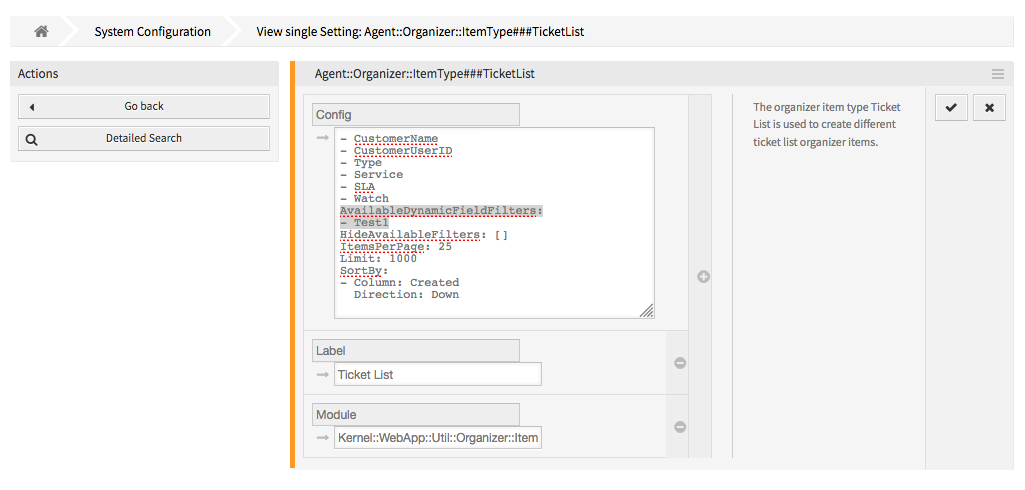
Search for the setting
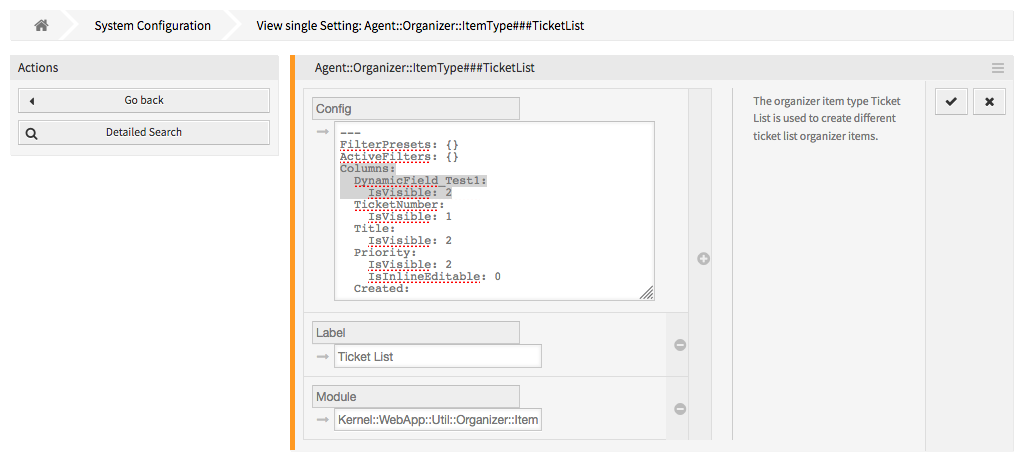
Agent::Organizer::ItemType###TicketList. -
Add the ticket dynamic field to the
Columnssection of the YAML configuration.Columns: DynamicField_Test1: IsVisible: 2

See also
For detailed information about the column configuration and possible keys, please check the reference.
-
Deploy the modified system configuration.
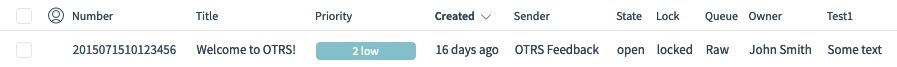
If defined, the ticket dynamic field value will then be displayed in a column cell, for any of the organizer items of the ticket list type.

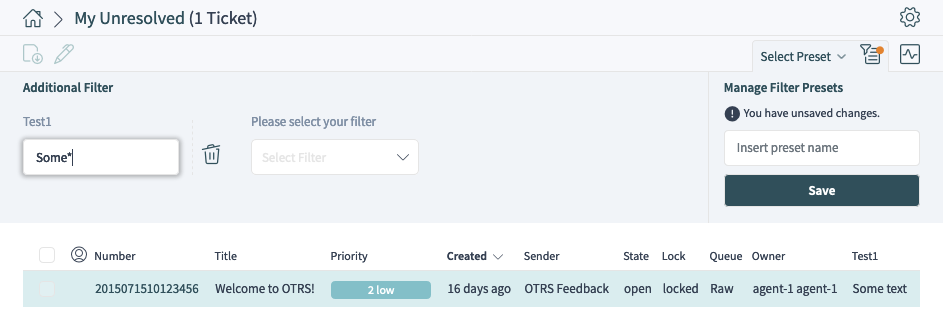
To add a ticket dynamic field as a list filter:
-
Go to the System Configuration screen.
-
Search for the setting
Agent::Organizer::ItemType###TicketList. -
Add the ticket dynamic field name to the
AvailableDynamicFieldFiltersarray of the YAML configuration.AvailableDynamicFieldFilters: - Test1

-
Deploy the modified system configuration.
The ticket dynamic field can now be used as a filter in the business object list.

Dynamic Field in Ticket Create Screen
To add a ticket or an article dynamic field to New Email Ticket screen:
-
Go to the System Configuration screen.
-
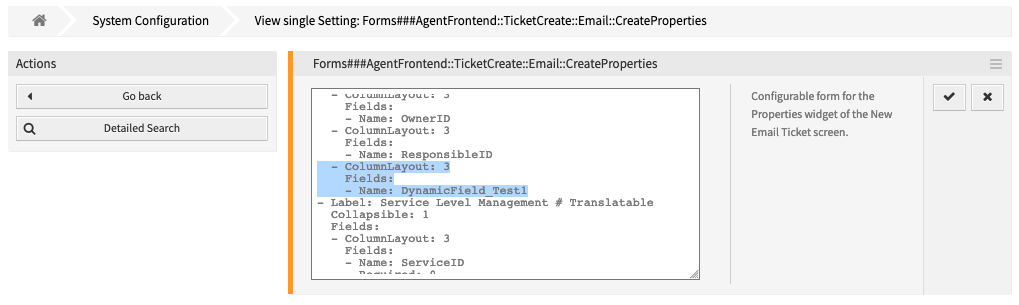
Search for the setting
Forms###AgentFrontend::TicketCreate::Email::CreateProperties. -
Add the ticket dynamic field to the
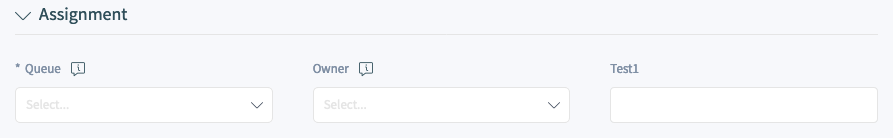
Fieldssection of the YAML configuration.Fields: - Name: DynamicField_Test1

See also
For more information about form fields and groups, please consult the Forms chapter.
-
Deploy the modified system configuration.
The ticket or article dynamic field can now be used as part of the New Email Ticket screen.

Dynamic Field in Ticket Bulk Action
To add a ticket or an article dynamic field to a ticket bulk action:
-
Go to the System Configuration screen.
-
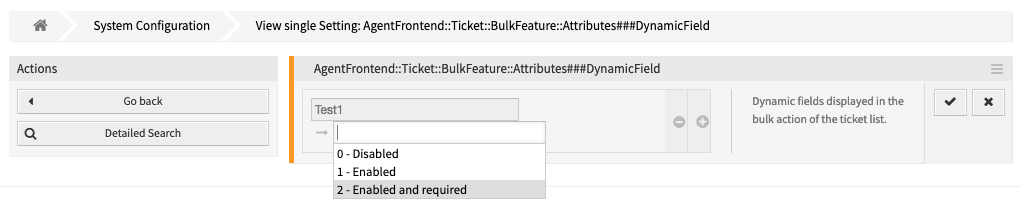
Search for the setting
AgentFrontend::Ticket::BulkFeature::Attributes###DynamicField. -
Add the dynamic field to the list and enabled it.

-
Deploy the modified system configuration.
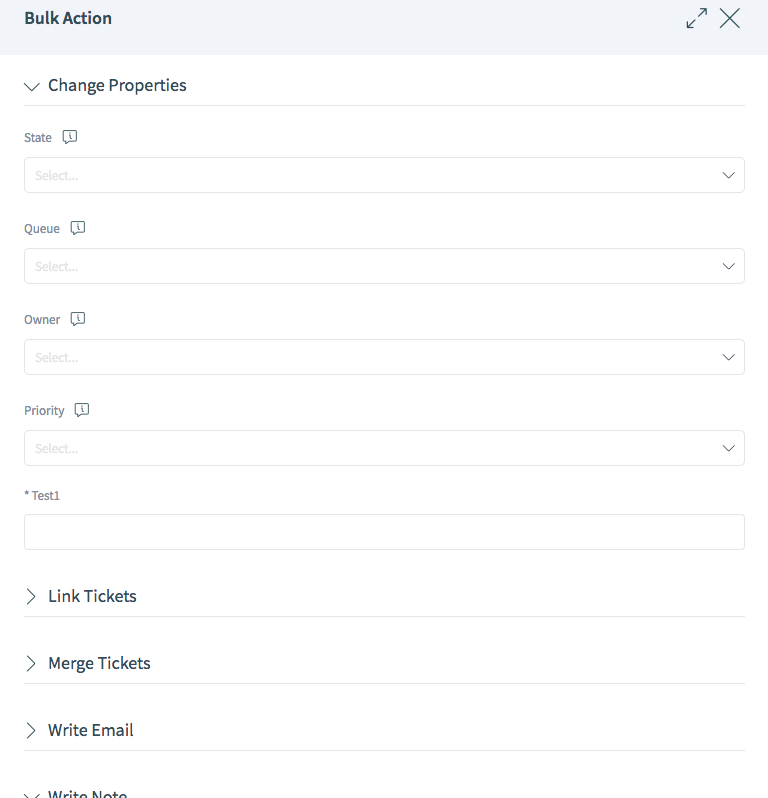
The ticket or article dynamic field is now displayed in the Properties section in the action form of the bulk action.

Dynamic Field in Calendars
Once you have set up the dynamic fields for appointment, you have to activate the dynamic fields for calendars.
To activate dynamic fields for calendars:
-
Go to the Calendars screen.
-
Select a calendar or create a new one.
-
Find the Dynamic Fields section in the Manage Settings widget.
-
Define for each appointment dynamic field to Hide, Show, Show as mandatory or Use form configuration.
The dynamic fields can be added to the Linked Appointments widget of the detail views as well. The following settings have to be extended:
-
AgentFrontend::TicketDetailView::Widget###LinkedObjects::CalendarAppointment -
AgentFrontend::KnowledgeBaseArticleDetailView::Widget###KBALinkedObjects::CalendarAppointment
Dynamic Field in the Print Output
To add a ticket or an article dynamic field to the print output:
-
Go to the System Configuration screen.
-
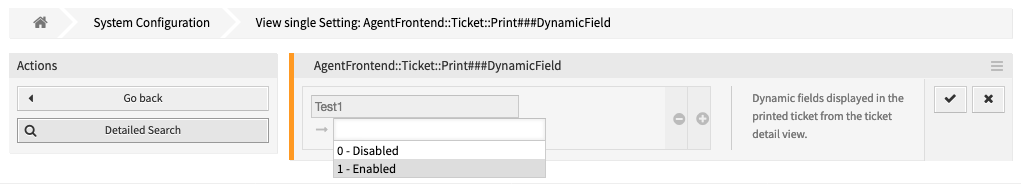
Search for the setting
AgentFrontend::Ticket::Print###DynamicField. -
Add the dynamic field to the list and enabled it.

-
Deploy the modified system configuration.
The ticket or article dynamic field is now displayed in the printed output of the ticket.

Dynamic Field in External Interface
To add a dynamic field to the external interface:
-
Go to the System Configuration screen.
-
Navigate to Frontend → External → View in the navigation tree.
-
Select the screen where the dynamic field should be displayed.
-
Search for the dynamic field setting of the screen and click on the Edit this setting button.
The following settings are relevant to adding dynamic fields:
- ExternalFrontend::KnowledgeBaseDetailView###DynamicField - ExternalFrontend::TicketCreate###DynamicField - ExternalFrontend::TicketDetailView###DynamicField - ExternalFrontend::TicketDetailView###FollowUpDynamicField - ExternalFrontend::TicketOverview###DynamicField
-
Click on the + button to add the dynamic field. The key is the name of the dynamic field, the value is 1 – Enabled. This setting is used to display the content of dynamic field in the selected screen.
-
Search for setting
ExternalFrontend::TicketDetailView###FollowUpDynamicFieldand click on the Edit this setting button. -
Click on the + button to add the dynamic field. The key is the name of the dynamic field, the value is 1 – Enabled. This setting is used to configure dynamic fields in the answer part of customers detail view.
-
Repeat the steps for other views, if needed.
-
Deploy the modified settings.
Add Dynamic Fields to Search Engine
By default, the content of the dynamic fields cannot be searched using the document search functionality. Each dynamic field has to be added manually.
To add a dynamic field to the document search functionality:
-
Go to the System Configuration screen.
-
Navigate to Frontend → Agent → DocumentSearch and Frontend → External → DocumentSearch in the navigation tree.
-
Search for the setting
DocumentSearch::Agent::DynamicFieldandDocumentSearch::External::DynamicFieldrespectively. -
Click on the Edit this setting button.
-
Click on the + button to add the dynamic field.
-
Enter the name of the dynamic field to the text box and click on the tick button.
-
Select 0 – Disabled or 1 – Enabled.
-
Click on the tick button on the right to save the setting.
-
Deploy the modified system configuration.
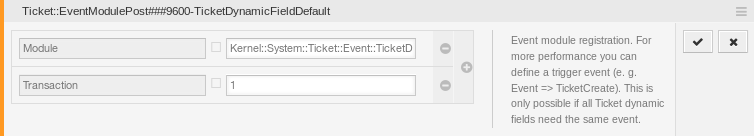
Set Default Value via Ticket Event Module
A ticket event (e.g. TicketCreate) can trigger a value set for a certain field, if the field does not have a value yet.
-
Go to the System Configuration screen.
-
Navigate to Core → Event → Ticket and search for the setting
Ticket::EventModulePost###9600-TicketDynamicFieldDefault. -
Click on the Edit this setting button to activate the setting.
-
Click on the tick button on the right to save the setting.
-
Deploy the modified system configuration.

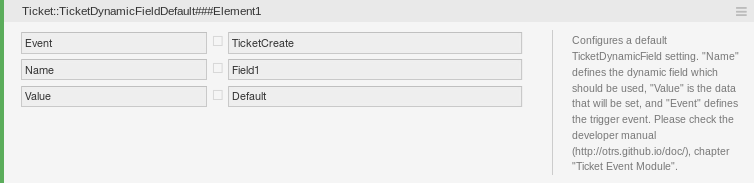
Example: activate Field1 in TicketCreate event:
-
Go to the System Configuration screen.
-
Navigate to Core → Ticket → DynamicFieldDefault and search for the setting
Ticket::TicketDynamicFieldDefault###Element1. -
Click on the Edit this setting button to activate the setting.
-
Click on the tick button on the right to save the setting.
-
Deploy the modified system configuration.

Note
This configuration can be set in any of the 16 Ticket::TicketDynamicFieldDefault###Element settings.
See also
If more than 16 fields needs to be set up, a custom XML file must be placed in $OTRS_HOME/Kernel/Config/Files/XML directory to extend this feature.
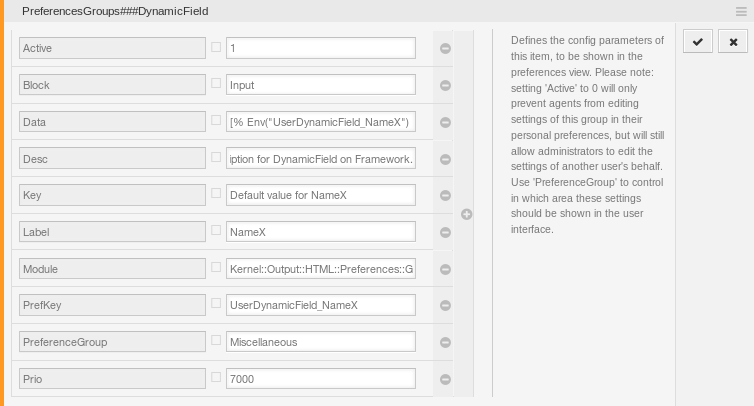
Set Default Value via User Preferences
The dynamic field default value can be overwritten with a user defined value stored in the personal preferences.
-
Go to the System Configuration screen.
-
Navigate to Frontend → Agent → View → Preferences and search for the setting
PreferencesGroups###DynamicField. -
Click on the Edit this setting button to activate the setting.
-
Click on the tick button on the right to save the setting.
-
Deploy the modified system configuration.

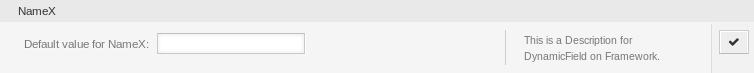
Click on your avatar on the top left corner, and select Personal Preferences → Miscellaneous to add a default value for the dynamic field.

This setting is an example of how to create an entry in the user preferences screen to set an exclusive dynamic field Name_X default value for the selected user. The limitation of this setting is that it only permits the use of one dynamic field. If two or more fields will use this feature, it is necessary to create a custom XML configuration file to add more settings similar to this one.
Note
If more settings are added in a new XML each setting name needs to be unique in the system and different than PreferencesGroups###DynamicField. For example:
-
PreferencesGroups###101-DynamicField-Field1 -
PreferencesGroups###102-DynamicField-Field2 -
PreferencesGroups###My-Field1 -
PreferencesGroups###My-Field2